BrightAuthorで設定したゾーンよりもコンテンツの解像度が小さい場合(例えば、ゾーンのサイズが1920×1080、コンテンツの解像度が1280×720)、モニタ全体に拡大して画面全
ゾーンのサイズとコンテンツの縦横比(アスペクト比)が異なる場合(例えば、ゾーンのサイズが1920×1080で縦横比 16:9、コンテンツの解像度が720×480で縦横比 3:2)
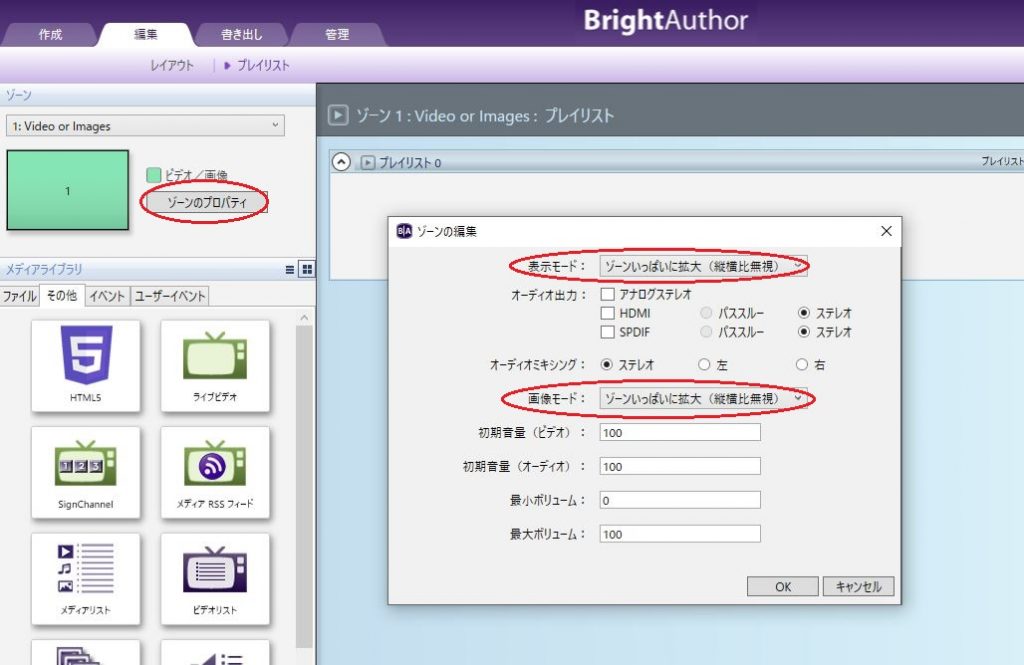
【表示モード】(ビデオ)
ゾーンいっぱいに拡大(縦横比無視):縦横比を無視してゾーンいっぱいに拡大します。
レターボックスにしてセンタリング:縦横比を維持したまま拡大表示します。上下もしくは、左右に黒帯が入ります。
画面に合わせて拡大してセンタリング:縦横比を維持したままゾーンいっぱいに拡大します。その際、ゾーンを超えた部分がトリミングされます。
【画像モード】(静止画)
画像のセンタリング:拡大・縮小を行わず、画面中央に表示します。解像度が大きい静止画は、画像がトリミングされます。
ゾーンに合わせて拡大(縦横比維持):縦横比を維持したまま、ゾーンいっぱいに拡大します。
ゾーンに合わせて拡大(一部切り取り、縦横比維持):縦横比を維持したまま、ゾーンいっぱいに拡大します。その際、ゾーンを超えた部分がトリミングされます。
ゾーンいっぱいに拡大(縦横比無視):縦横比を無視してゾーンいっぱいに拡大します。
【注意】
HTMLコンテンツは、実寸での表示となり、スケーリング機能で拡大/縮小表示は出来ません。設定したゾーンサイズに合わせて、コンテンツ側で調整を行ってください。