BrightSignは、日本語のフォントを内蔵しておりません。
日本語表示をおこなう場合は、フォントの設定が必要となります。
BrightSignでサポートしいるフォントタイプはTrueTypeフォント、OpenTypeフォント、Web Openフォントです。
尚、BrightAuthor:connectedでは、HTML5のカスタムフォント及びクロックのフォント設定をサポートしていませんのでご注意ください。
ライブ テキスト
・個別にフォントを設定する
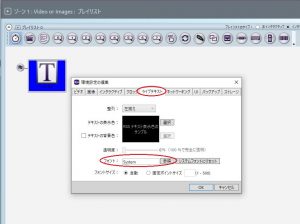
プレイリスト上にある「ライブテキスト」で右クリック>「編集」を押し、Live Textの設定画面を表示させ「テキストパラメータの設定」をクリックします。
「テキストパラメータ」画面にて、「フォント」-> 「参照」をクリックして使用するフォントを選択します。
・使用しているライブ テキスト(Live Text)全てに、同じフォントを設定する
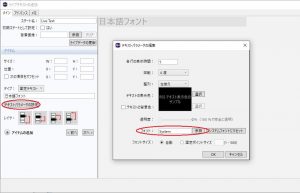
メニューバーより「編集」->「環境設定」をクリックし、「環境設定」画面を開きます。
「ライブテキスト」の「フォント」-> 「参照」をクリックして押し使用する使用するフォントを選択します。
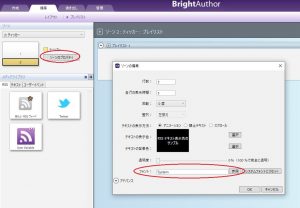
ティッカー、クロックゾーン
「ゾーンのプロパティ」を開きます。
「フォント」-> 「参照」をクリックして使用するフォントを選択します。
下記はティッカーゾーンのプロパティ画面です。
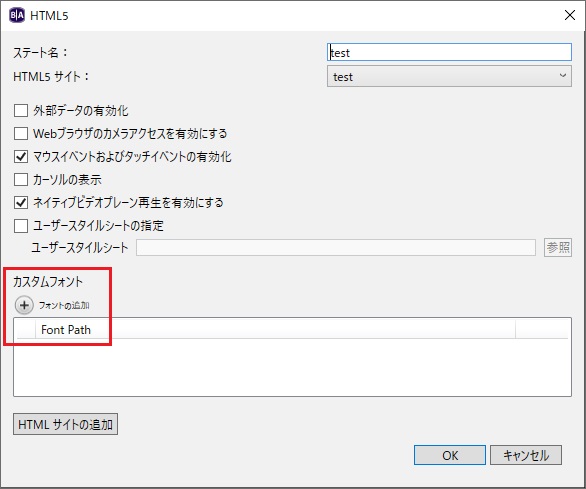
HTML5
プレイリスト上にあるHTML5アイコンを右クリック>「編集」をクリックしHTML5の設定画面を表示させ、「カスタムフォント」 -> 「フォントの追加」に使用するフォントを追加します。
検索キーワード:font Live Text Clock Ticker